When you’re responsible for the experience of using a site, there’s a clear and established set of UX (User Experience) principles that you can apply to maximize engagement.
However, many of those principles are best suited to large sites; not only have most UX principles been tested and validated on sites that benefit from a substantial number of users, but they often require considerable investment to integrate into a site.
An invaluable solution for SMEs intending to compete online are APIs (Application Programming Interfaces) that deliver all of the power of big data at a fraction of the cost.
The UX Benefits of APIs
APIs are public connections to large private datasets that allow anyone with permission to retrieve simple sets of information.
For example, imagine that you’re applying for credit online. The online store contacts its credit supplier via an API, and the credit supplier checks your details with a credit rating agency via another API. The credit rating agency calculates your credit score, and the credit supplier sends a simple “yes” or “no” to the online store. It all happens in a matter of seconds. Best of all, the online store has access to the same decision, based on the same data, that huge multinationals use. That is the power of APIs.
One prominent UX principle is Jakob’s Law; it states that because your users spend most of their time on sites other than yours, they prefer your site to behave similarly to the sites they visit regularly. APIs are designed in the abstract, using broad principles — the developers rarely know every specific use case for an API. A well-designed API is both secure and straightforward, following a standard structure. That means that constructing your site around an API instills a common logic in your website, satisfying Jakob’s Law.
APIs help businesses create natural workflows that are both simple for the user and powerful for the organization.
1. Using APIs to Gather Content
Anyone who has ever managed a website will understand that content is extremely time-consuming to produce, even when you’re an expert in your field; even more so when you’re broadening your content as part of a sideways expansion.
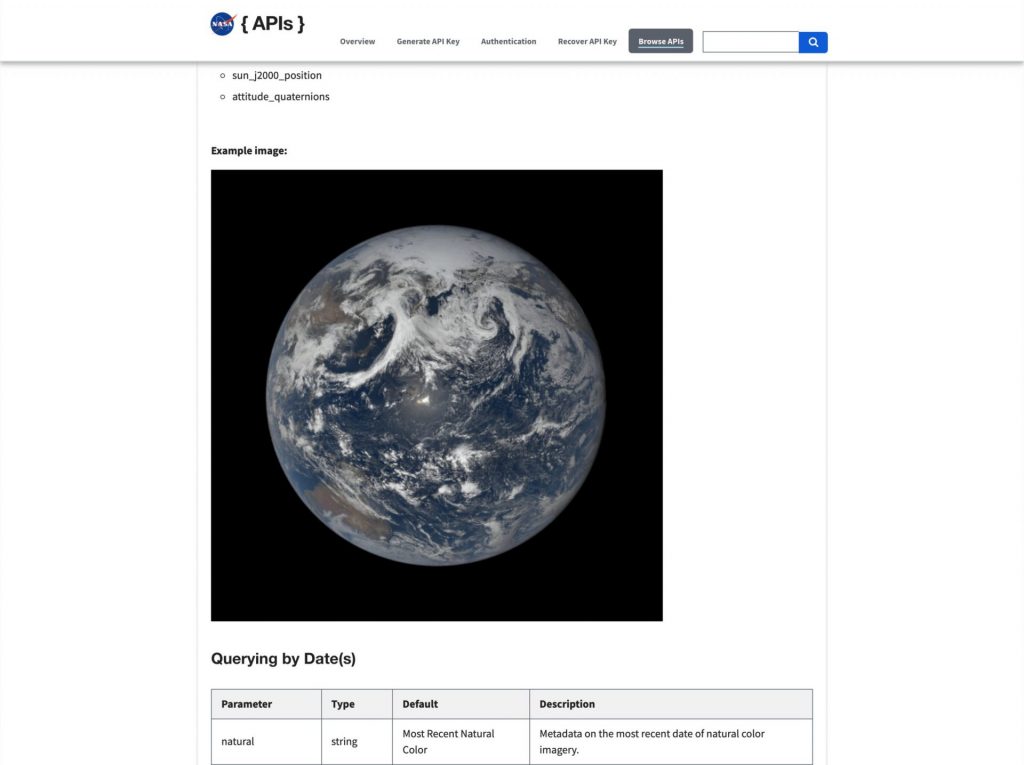
One of the most common uses of APIs is to gather content outside your niche of expertise. And so APIs are particularly beneficial to SMEs that, by their nature, operate within a narrower scope than enterprise-scale organizations.There are very few companies with the budget to maintain a space program, but thanks to the numerous APIs provided by NASA, anyone involved in aeronautics, from optical lens research to chip manufacture, can populate their site with astounding images from the US space program.

2. Using APIs to Build Community
Building a community around your service or products is one of the strongest tactics available to any website. When you nurture a community, you help transform simple customers into brand advocates. Brand advocates are super customers, fully engaged with your offering and promoting you free of charge.
Of course, building a solid community yourself takes years of hard work. But with the power of APIs, you can leverage existing communities to grow your audience.
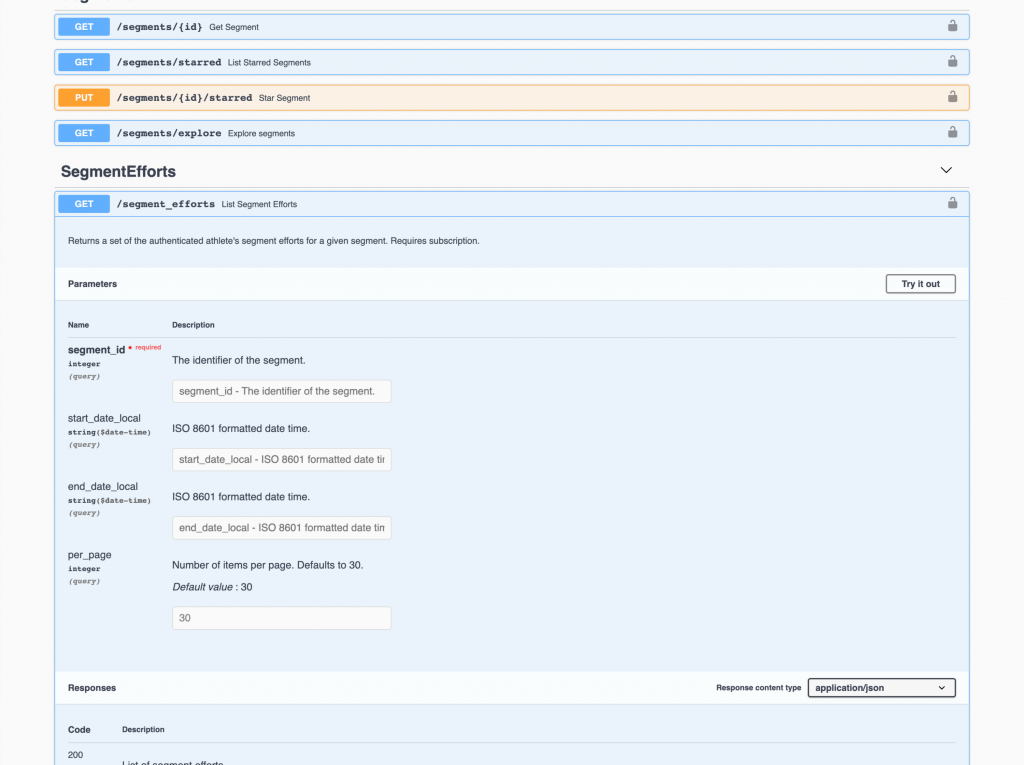
Strava is a personal fitness app with social networking thrown in. It has taken over the world of running, cycling, and swimming, with industry giants like Garmin opting to integrate their proprietary products with the billions of workout reports on Strava. But the Strava API isn’t just for industry giants; anyone can integrate the Strava API into their site or app. For sportswear manufacturers, tourism operators, and even higher education centers, the Strava API offers the opportunity to engage their customers and build a community on the back of one of the big startup success stories of the past few years.

3. Using APIs to Safeguard Users, and Websites
If there is one indisputable truth about users, it’s that we like to push boundaries, to find out where those boundaries lie. If a user can use a site in the wrong way, they will. It’s for that reason that UX professionals consider every possible scenario and design for every possible state of a UI (User Interface).
Sometimes, developers can safeguard boundaries with a snippet of code — email validation in forms, stopping you from accidentally missing a ‘.’ is a good example. At other times, more complex validation is necessary.
When we designed and built Little Writer, it was mission-critical that any images that users uploaded were not only in a valid file format but were suitable for a site aimed at children. To achieve this, we integrated Google’s Vision API, which allowed us to check that images were child-friendly automatically.
The Little Writer team could have checked every image manually, but that would have meant hundreds of additional work hours and a delayed turnaround time for kids posting stories. By implementing the right API, we ensured that the project came in on budget and was sustainable for the client.

4. Using APIs to Shorten the Conversion Funnel
One of the key benefits of APIs is speed, which also happens to be one of the most desirable qualities of an effective user experience.
APIs give companies access to big data, enabling machine learning, and are increasingly used to develop natural language queries. For example, the customer service bot deployed by Lufthansa integrates with a flight time API to respond to customer queries about arrivals, departures, and availability.

Ecommerce stores see a marked increase in profits when integrating checkouts with options like Stripe, or Klarna. These commercial APIs enable transactions to take place on the organization’s site, instead of breaking the conversion funnel by redirecting the user to the payment provider.


As a side-benefit, integrating APIs in this way adds an element of social proof; if you integrate with a service customers trust, they are more likely to give you their money.
One area that is entirely dependent on a few global APIs is currency conversion. Users make decisions in their local currency. If their decision-making involves them leaving your site to calculate costs, there’s a high chance of buyer fall off and a reduction in impulse buying.Currency conversion APIs like Fixer reduce friction in the purchasing process, reducing the cognitive load for the customer, and boosting sales for the website.

5. Using APIs to Push Boundaries
As valuable as the big data from public APIs is, it’s not the only way to leverage the power of an API. It’s also possible to create your own private API for use across your organization.
Many CMS (Content Management Systems), including the market leader WordPress, allow you to publish your content as an API. Running a CMS in this way is known as a headless CMS because the CMS makes content available without the need for a set of templates.
Headless CMS enable you to build sites with popular JavaScript frameworks like React and Vue. More importantly, by decentralizing your content, a headless CMS can power multiple sites and apps, all from the same admin panel.
For content strategists looking five to ten years into the future, building a site on a CMS with API capability future-proofs your site for both business and technological growth.

Levelling-Up With APIs
APIs deliver a competitive advantage for businesses that integrate them into sites; in some cases transforming impossible dreams into viable products.
By creating consistent, predictable, and simple user journeys, APIs enable scalable solutions that allow SMEs to operate with the same data only previously available to large enterprises.
Whatever your site goals, there’s an API available that will do the heavy lifting for you, leaving your users with a delightful experience.