What is a Design System?
Design systems vary, but at their heart, they are a collection of reusable parts with a clear set of guidelines for their use.
Ikea’s flat-pack furniture is a design system; many products are constructed from various components. There are different finishes, handles, and even functions, but they’re all put together with the same little hex key.
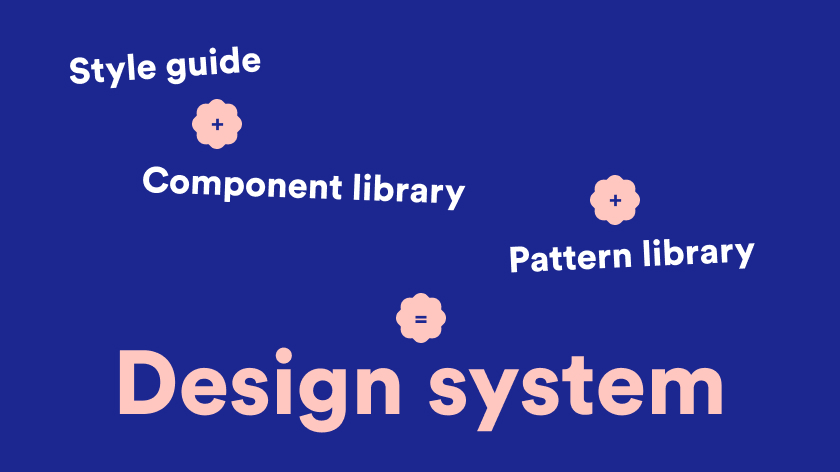
A practical design system tends to have three main elements: a style guide, a component library, and a pattern library.
A style guide covers design principles, branding, art direction, and tone of voice. A component library is a collection of reusable UI elements. And a pattern library describes how the UI components can be combined to solve everyday problems.
In addition to these elements, successful design systems often include directions on how the design system itself should be maintained — who can revise guidelines, how changes can be authorized, and what that process looks like.
Design systems aren’t intended as a set of restraints on creativity. When a new solution is designed and validated, you can fold it into the design system as part of the organization’s design language. Design systems stop you from reinventing the wheel.
The Benefits of a Design System
Design systems provide designers with tools to solve business problems well. In doing so, they benefit products and services in various ways.

Consistency Promotes Trust
One of the primary benefits of a design system is that they promote consistency across a company’s output.
Creatives often gravitate towards individualism; it’s part of what makes them suited to creative careers. However, minor deviations can multiply into inconsistencies across products when working with a large set of design assets.
A design system can’t enforce consistency; consistent assets don’t necessarily lead to consistent products. However, an effective design system encourages a consistent approach by streamlining a team’s process.
We recently worked on a design system for the TCI (Teachers’ Curriculum Institute), empowering educators to communicate effectively. A small UI library evolved into a complete design system that ensures the TCI can generate fresh content quickly, responding to the needs of its audience.
Consistent approaches to publishing content lead to product alignment — predictable messaging across different channels, including websites, apps, print, and social media. That familiarity promotes trust, which in turn leads to greater engagement.
Efficiency Across Teams
A well-maintained design system is the foundation on which agile products are built. The efficiency is obvious: decisions are made once, reducing the need for C-suite oversight.
When it comes to product sign-off, there is less that needs to be reviewed, a less intensive QA (Quality Assurance) process, fewer revisions, and a reduced time to market.
Because design systems formalize design assets as a single source of truth, it is easier for non-design departments and stakeholders to communicate about design issues. Demystifying design processes allows an organization to draw from a broader set of experiences and makes product design more inclusive.
When we developed an app for the CPSRK (Student Career Center for Faculty of Organization and Informatics), we utilized a design system with three distinct modules: one for administrators, one for employers, and one for students. By implementing a comprehensive design system, we empowered the in-house team to continue to evolve the app while ensuring that UX (User Experience) remained consistent.
Websites, apps, and services have a brief shelf life. Projects will need to be revisited — usually sooner than expected. A design system developed in parallel with products ensures that when the need to make changes arises, the cost of doing so is reduced.
Scale Your Resources
With a traditional approach to product development (i.e., without utilizing a design system), the only way to scale is to hire more staff. However, with each new member, you introduce new opinions and points of view and exacerbate communication problems. Adding staff makes the whole team less efficient.
Design systems improve scaling by combining efficiency and consistency, enabling you to achieve more with your existing team.
Both designers and developers naturally lean towards design systems. For example, designers use tools like color swatches to maintain branding across applications, and developers employ DRY (Don’t Repeat Yourself) methodologies when writing code.
Additionally, when you do need to introduce new members to the team, a design system is an excellent tool for onboarding.
Design systems keep project teams in sync, especially when team members work remotely or are only needed for part of the project’s lifecycle. With a comprehensive design system, there’s no reason your design team can’t be spread over different continents and time zones. Thanks to design systems, we’ve successfully coordinated projects with widespread agencies and freelancers.
The UX Returns of a Design System
Improving the efficiency of design teams frees up time to invest in other areas, like improving user flows, and exploring innovative solutions to sticky problems.
Because fewer resources are needed for simple tasks like color selection, teams can channel time and energy toward product features and CX (Customer Experience).
One of the unsung benefits of design systems is that UX designers can test design ideas with production-ready code instead of mockups. Not only does this alleviate the need for developers to code working test products, but it results in more accurate results and greater confidence in the decision-making process.
Additionally, research is often transferable; if a particular design pattern tests well in one product, it will likely test well in another. Of course, this doesn’t eliminate the need for testing, but predictable results mean designers can devote more time to the standalone elements of a product.
The ROI of a Design System
The business case for design systems depends on two considerations: what it will cost and what it will save.
It’s undeniable that developing a design system requires additional work at the outset of a project. In addition, design systems need to be revised approximately every five years as business needs change and technologies evolve.
However, if you adopt a design system as a living document that is developed alongside core projects, then improved efficiency and team dynamics grow exponentially. When a design system solves daily problems, your organization will rapidly embrace it.
As digital products grow in number and the devices they are accessed on become increasingly varied, it is more important than ever that product design teams maximize efficiency, reduce time to market, and focus their time on user experience gains.
A design system is not just a helpful tool; it is fast becoming an essential approach. The sooner a design system is adopted, the lower the investment required and the greater the long-term returns.