WordPress is the most popular choice for building a website, especially for small businesses. It’s user-friendly and enables beginners as well as experienced coders to roll out their websites into the world.
The latest survey by W3Techs shows that WordPress is used by 61.6% of websites that use CMS, making a market share of 34.7% of all websites in the world. In comparison, Joomla the second most popular CMS holds only 3% of the market share.
When building a website for clients or yourself, one of the tools that come in handy is a page builder. You can think of them as a skeleton upon which you can build your website layout while, at the same time, making upgrades and content edition easy, even for a non-technical user.
But before jumping and choosing the first result on Google, it is necessary to understand which page builder is the best option for your business and project needs.
In this article, we will cover the three most popular WordPress page builders: Elementor, WP Bakery Page Builder, and Beaver builder. When reviewing these three, it is crucial to consider the criteria your website will need before choosing the best one suited for your project.

What you should consider when choosing a page builder
In today’s everchanging and challenging environment it is crucial for any business that has a website that is suited to their targeted audience and their business strategy, SEO optimized, fast, user and mobile-friendly.
To tackle some of the above requirements and ease of use from a beginner’s standpoint, we will test each of the page builders across the following crucial criteria:
- Ease of use and customization
- Availability of common elements
- Responsiveness of the elements and final layout
- The semantics of the code generated
- Site speed and page builder speed
- Documentation quality
- Compatibility with popular plugins
- Full version price
Creating a Page Builder Comparison Framework
When comparing features on the page builder’s official sites, often everything looks and sounds great, but it can be difficult to find unbiased information about the page builder itself. Comparing multiple page builders will help to look past the initial sales information and see the criteria of the page builder.
To compare the three biggest rivals across a set of pre-defined criteria, we decided to develop a single-page website upon the same design and examine the results.
For this purpose, we chose a premium template from Themeforest, StartFlow, and used the homepage as our single-page website example.

As the chosen design had a lot of dynamic and animated elements, like carousels, number counters, newsletter subscriptions, we found it a great choice for page builder comparison.
Without further due, let’s see how WPBakery page builder, Beaver Builder, and Elementor Page Builder performed.
WPBakery Page Builder
WPBakery Page Builder is one of the most popular page builders for WordPress, often included in premium WordPress themes. You might commonly hear about the Visual Composer, a page builder plugin built by the same author.
Although it is a common misconception that WPBakery and Visual Composer are the same plugins, the two plugins are actually completely different products and are sold on different platforms. So what are WPBakery and Visual Composer all about?
Visual Composer was the first plugin made and sold on the Themeforest market. After multiple updates, however, developers noticed that they have a much more powerful tool than a page builder. To keep the powerful branding name, Visual Composer was used as a new product, one that goes beyond a page builder into a full website builder.
For this review, we’ll examine the WPBakery page builder. We’ll begin with the default starter theme, also used by Visual Composer, and can be downloaded free from the Visual Composer official website.

WPBakery Page Builder Ease of Use and Customization
To make it easier for beginner users, WPBakery included 80+ predefined page templates in their free theme that can be used to build a layout. However, for purposes of this comparison, we decided to go with the blank starter theme to really test its core.
WPBakery page builder is equipped with both backend and frontend editors, both of which are suited for beginners to use. The Frontend editor is fairly intuitive and provides a good user experience. We used this to build our sample website.
The starter theme comes with a fairly simple header and footer, so we needed to use custom CSS to update them. You may run into problems if you want a more complex header. WPBakery does not have options to build custom blocks for headers, requiring an aspect of coding to build them.
Similar to the header, a WPBakery footer is simple. If you want a more complex footer, you can either pay extra for an add-on or use coding to build them.
Availability of Common Elements in WPBakery Page Builder
WPBakery is equipped with 50+ common elements. They are, however, missing some of the comment elements frequently used on websites. In our example, it was a carousel. There are multiple ways to solve that problem, from using a plugin to developing a custom element for the builder.
WPBakery comes packed with all sorts of third-party add-ons, but they are not free. For the purpose of this project, we used a free plugin Ultimate Carousel for WPBakery Page Builder to create the carousel but required some custom CSS to accomplish the design.
There are some customization options in terms of building custom elements without the need to code, for example, services. WPBakery makes it easy to use existing elements to create a new element.
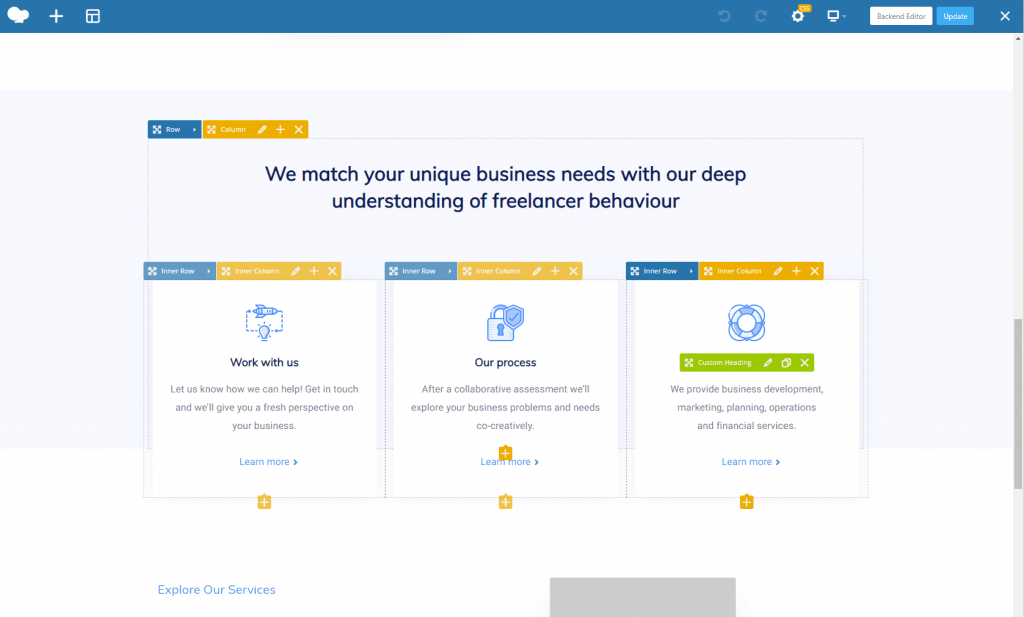
However, when there is a need to use the same column with elements in it multiple times on a page, there is no easy way to do it. WPBakery saves only the column, without the elements in it.

For example, the upper image shows a column with elements. When trying to copy the column, only the empty column is copied without the elements in it.
However, one great option we found especially useful was copying the row and saving it to templates. This option works well with sections that are used multiple times across the website, saving time on recreating the content structure, for example, the image and text section.
Responsiveness of the Elements and Final Layout in WPBakery Page Builder
Responsive websites are a necessity today. As some reports say, In 2018, 58% of site visits were from mobile devices, so it is crucial to ensure your website looks and works great on a mobile device.
WPBakery does a decent job here. All columns scale nicely, but if you’d like a real responsive optimization, you’ll need to add some custom CSS. For example, reorder the image and text on mobile. That is easy to accomplish by using CSS, however, this is not a plug and plays functionality offered in the WPBakery page builder.
The Semantics of the Code Generated in WPBakery Page Builder
Although a semantically correct website is just one of the aspects of successful SEO, it’s too important to ignore it. One of the options we really liked in the WPBakery page builder is the ability to influence the semantics of the website.
Due to specific design requirements, there were areas where a semantically correct headline would use the H2 tag, but that specific heading was more suited to be H3 tag, due to a defined style guide. Fortunately, WPBakery enables a change of semantics on each part of the text.
We could easily add a styling class to the H2 tag, making it appear as an H3 tag, satisfying both the end-user by providing more visual hierarchy and the search engines by following a semantic hierarchy at the same time.
Site Speed and WPBakery Page Builder Speed
Google PageSpeed Insights defines a website experience in three ways: fast if it loads under 1000ms, average if it loads between 1000ms and 2500ms, and slow if the load time is over 2500ms. Fast pages are rough ~10% of search results, average pages are in the next 40%, and slow pages are in the bottom 50%. You can see why at least an average load speed is important.
As each plugin used in WordPress increases the number of files, and thus load times, it is necessary to examine how a page builder influences the overall site speed.
As per Pagely’s speed test, the WPBakery page builder is considered faster than 98% of tested sites, giving it a B score and a load speed of 401ms. However, final site speed also depends on the design itself and the optimization techniques used in development.
Our testing website, without any optimization performed, took 2.4s to load. This placed it in the average website range, per Google PageSpeed Insights.
WPBakery Page Builder Documentation Quality
One aspect to consider when choosing a page builder is the quality and availability of the documentation and community size. Quality documentation can help you understand how the builder works on the front side and also what options you have from a more technical approach to building custom elements.
Page builders are widely spread and have a large community. If the documentation doesn’t cover everything you need to know, there is a good possibility that someone from the community has had the same question and found the answer.
WPBakery didn’t appear to put much effort into standard documentation in written form. However, there is a video academy that explains each element very well, so we give them a thumbs up for that.
Using WPBakery to build our test website was easy and intuitive. We did need to search for documentation to see if there was a carousel element, but we, unfortunately, did not find it in the documentation.
WPBakery Compatibility with Popular Plugins
Depending on the project needs, you’ll want to make sure that the page builder you choose is compatible with other plugins you may need.
For example, if the site is going to be multilingual, you’ll need a plugin that enables the site to be translated while remaining compatible with your page builder.
Further, if you are planning to build a store with WooCommerce, a WordPress solution for building an eCommerce shop, compatibility is critical when choosing a page builder.
And lastly, don’t forget SEO. SEO is becoming more and more important each day and should be one of the top aspects you consider when building a website. One of the most popular SEO plugins is Yoast, which comes in both free and premium versions. While most page builders are compatible with Yost, make sure to keep compatibility in mind when selecting your SEO plugin.
The WPBakery page builder comes with WPML compatibility, allowing us to be ready to create a multilingual site.
As inner pages on our test website have a shop design, we needed to check the compatibility with WooCommerce. We decided to build only one page to test this. Fortunately, the WPBakery page builder was compatible with the plugin, allowing us to easily build a store.
As we find SEO important, we wanted to make sure our page builder was compatible with one of the most popular plugins for SEO, Yoast. Similar to WPML and WooCommerce, WPBakery is completely compatible with Yoast. Setting it up was easy and performed without any conflicts.
WPBakery Full Version Price
WPBakery is currently on sale on the Envato market for $64. The license includes one installation, which in our case was enough. There is an option to buy an additional 6 months of support for $22.13 but, for the purpose of this test, it wasn’t needed.
WPBakery Page Builder Summary
WPBakery is a good page builder, especially for beginners so there is no surprise it has over 4,300,000 installations.
During the development of the test website, we were fairly satisfied with the builder speed, user experience around it and customizability options.
Even though not all elements you’ll need are available, there is always an option to build a custom element using custom code. If you are uncomfortable writing custom code you can look for additional plugins to meet your needs.
If you look are looking to add plugins, remember to consider how the plugin is going to add to the page load, how secure the plugin is, and how often it will be updated. Make sure to also understand how the plugin will behave in both the front end and the back end.
To accomplish our overall design, we had to use custom CSS, totaling 100 lines of coding. The changes were primarily size and color changes, which would be easy for a beginner to learn to use.
Beaver Builder
Beaver builder is another popular premium WordPress drag-and-drop page builder. It uses only front-end editing, which is great for beginners, but frustrating for users who like back-end editing. It has gained popularity mostly due to its ease of use and intuitive UI.
As we did with the WPBakery page builder, for the purpose of this review, we’ll use the Beaver builder starter theme and build our test website upon it.
Beaver Builder Ease of Use and Customization
Although we like using back-end editors, Beaver builder’s front-end editing was a good experience. The overall interface is nice and logically structured, and the front-end editor is pretty powerful, which is great for beginner users.
Powered with drag-and-drop features, it’s really easy to build a page by simply dragging elements onto the layout.

The customization options of the header and footer, similar to the WPBakery page building, are limited. If you’d like to achieve a bit more complex header and footer, you’ll have to use header.php and footer.php files. Or, if you are not comfortable with that, you can install an additional plugin called Beaver Themer. Beaver Themer provides more options for customizing headers, footers, and sidebars.
Changing the general options of the website was easy using the customizer and options. They are logically structured and easier to find in comparison to WPBakery Page Builder.
Availability of Common Elements in Beaver Builder
Beaver Builder comes packed with 30+ elements and 30+ starter templates. However, there is always a need for something custom.
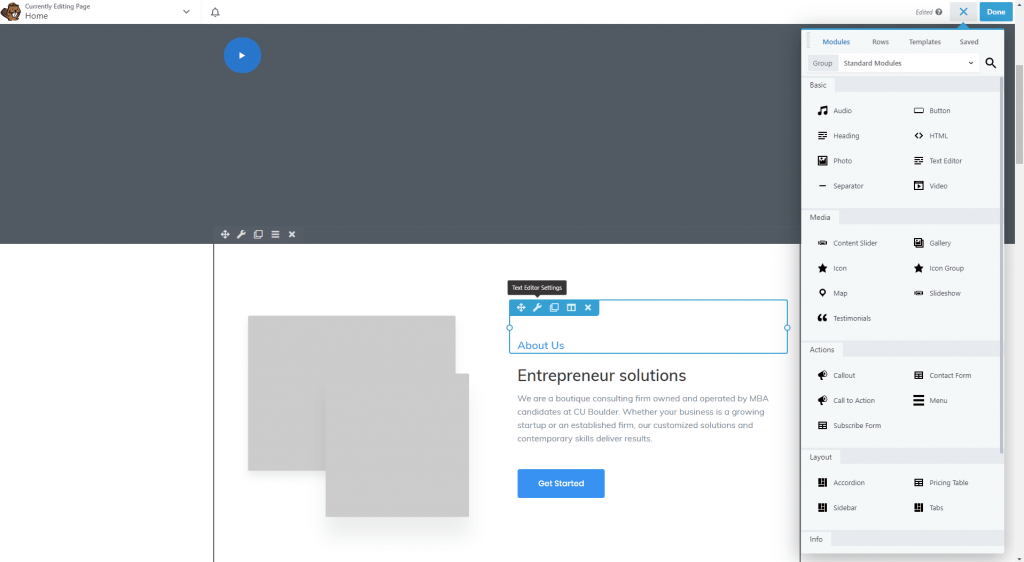
What we loved about Beaver Builder is that you can build your own custom elements or extend existing ones and, save them and use on other parts of the page or new layouts. This feature really came in handy when working on the services element and sections with text and image, speeding up the work.
Similar to the WPBakery page builder, Beaver Builder was also missing a carousel element we needed to finalize our test design. However, Beaver Builder comes with a content slider element that we used to create our testimonial carousel, with minimal customization.
If you need more complex elements and are not comfortable with creating them from scratch we would recommend Ultimate Addons for Beaver Builder. Ultimate Addons for Beaver Builder comes with a wide range of modules to make building a page easier.
Responsiveness of the Elements and Final Layout in Beaver Builder
Beaver Builder authors put a lot of effort into providing customization options for responsiveness. Every element, column or row has its own responsive options for mobile, tablet or desktop screens.
Scaling of the columns worked great and didn’t need a lot of reordering, minimizing the need for custom CSS involved to create a seamless experience for mobile devices.
The Semantics of the Code Generated in the Beaver Builder
Along with the ability to create semantically correct H1, H2, etc. tags, what we really loved with Beaver Builder is its Beaver Themer addon and the ability to automatically output header and footer schema markup neatly.
After deactivating the plugin, we were convinced that the semantics of the built website was on the top range and that the code output was clean.
Site Speed and Beaver Builder Speed
According to Pagely’s speed test, Beaver Builder performs better than 94% of tested websites, with an “A” performance score. However, it is slightly slower than WPBakery with a 665ms page load time.
In the background, the editor works quite fast providing a nice user experience. However, the final results of the unoptimized website, using the same assets as before, was not as good as it was with WPBakery. Our finalized website took 2.8s to load, pushing it to the “slow” website experience, per Google Page Insights.
Beaver Builder Documentation Quality
One of the first impressions, when you look at Beaver Builder, is its guided tour for first-time users. In a few seconds, you can shuffle through options and get a short introduction on how to use it.
For more specific questions, there is detailed documentation that covers everything you need. As the user interface was really intuitive we didn’t have the need to use documentation to build our test layout.
Beyond regular documentation, there are also courses available. Some of the courses are free and some of them are, premium ranging for $89 to $199.While it’s great that there are free and premium classes, the Beaver Builder was really simple to use and basic documentation will cover all of your questions.
Beaver Builder Compatibility with Popular Plugins
Like most premium page builders, Beaver Builder comes completely compatible with WooCommerce for building an eCommerce store, WPML support to make your website multilingual, and Yoast support.
Beaver is housed on the front end, and Yost is housed on the back end, requiring you to copy the content from the front end to the back end to utilize Yoast and test the website’s content.
Additionally what we liked about Beaver Builder is their documented list of plugins it is compatible with and A list of their recommended plugins. Whether you need a custom menu, custom contact forms, or a backup plugin that will work perfectly with the builder, they have a listed plugin for it.
Beaver Builder Full Version Price
Unlike the WPBakery page builder that comes with a unique price, Beaver Builder offers three different packages to choose from.
Starting from $99, you get Beaver Builder that can be installed on an unlimited number of websites, unlike the single-install license with WPBakery. Unfortunately, at this level, Beaver Builder does not offer a starter theme.
The Pro version at $199 offers everything in the standard version, with the additional benefit of a starter theme and a multisite option.
The most expensive package, at $399, allows you to use a multisite option as well as white-labeling, enabling you to change all instances of wording in Page Builder and replace or modify core templates.
For the purpose of this test, we used the Pro version in order to test the starter theme and create a consistent starting environment similar to WPBakery.
Beaver Builder Summary
Regarding user experience when building a website, Beaver Builder is a notch better than WPBakery. Options are clearly and logically organized, and it takes less time to get a grasp on how to use the builder when you are a first-time user.
The elements themselves are pretty powerful and were able to accomplish almost everything we needed. In comparison, when working with WPBakery, we needed 100 lines of CSS code. In Beaver Builder, we only used 8 lines of CSS code.
We loved that the coding in Beaver Builder is clean, semantically correct and that the code files are compressed.
On the other side, using the same assets for building a website layout in both builders, we were a bit unsatisfied with the final site speed. Although it could be optimized using different techniques, it was slower than the same unoptimized website built with WPBakery.
The price of Beaver Builder seemed high at first, in comparison to WPBakery. However, when you consider that WPBakery is a single-use license and that Beaver Builder offers unlimited sites to be licensed, the price made sense.
Elementor Page Builder
Elementor is a page builder with over 3,000,000 installations and is one of the most popular WordPress page builders today. It is available in both free and premium options.
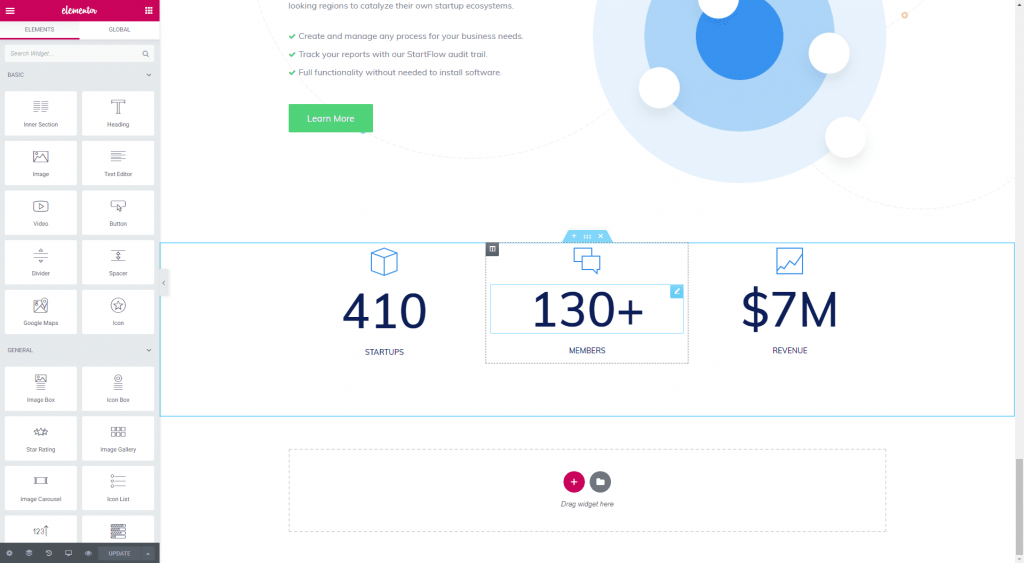
Its free version includes over 30 elements and a drag-and-drop feature which we used to build our test website.
Elementor Ease of Use and Customization
When designing with the Elementor page builder, we used the free version of the page builder on the default Hello Elementor theme.
“Hello Elementor” is the fastest Elementor theme with a loading speed under 1 second. However, as light as it is, the theme is considerably empty and does not give many starting options for building a website, which may not be useful for beginners.

Unlike Wpbakery, Elementor is much faster and simpler for beginners. While building a grid, the only problem we found was that the free version is extremely limited. We were not able to add a few lines of CSS in the free version.
Like previous ones, Elementor has the option of saving sections and elements. A benefit of Elementor is that it allows you to write text directly on the spot where the text sits on the front end. This speeds up the process of entering content and saves time when working on the front end.

The feature we liked the most was the detailed documentation for developers, where you can find everything you’ll need to create a custom element or widget and documented PHP hooks.
However, as we approached this test from a beginner’s perspective, again we found lacking options for header and footer customization, like with previous page builders.
One thing that we found troubling in Elementor was an uncontrolled scroll. When we were at the bottom of a page, the scroll would throw us up a few sections. It was really annoying after a few minutes. It was nice to have both a front end and back end editor, however, the scroll problem could impact efficiently implementing a larger project.
Availability of Common Elements in Elementor
As stated before, Elementor comes with 30+ basic elements in the free version, which is standard in comparison to the two previous page builders we examined throughout this post.
Similar to the previous builders, there was no carousel element that was essential for accomplishing our design. Elementor does have a great community that made things easier due to a large number of themes and addons made specifically for Elementor.

Responsiveness of the Elements and Final Layout in Elementor
The responsiveness of the elements and final layout was decent and we found no large problems while making our test website responsive and mobile-ready. For example, we could define text size, margins, and paddings of elements for mobile, tablets, and desktop separately.
One feature we especially loved was the image responsiveness adjustments. You can define different images for each resolution, which was useful.
General grid scaling was really good and we didn’t need to make too many customizations to ensure a perfected look on mobile devices.
The Semantics of the Code Generated in Elementor
Same as Beaver Builder, Elementor has options to influence the semantics of the website. To our approval, when disabled, the code generated was 100% clean.
What we really liked with Elementor is that it saves the layout in JSON in separated Elementor data fields associated with the post and page while also saving a copy of the content in the core post content field in the database. This allows search engines to see clean semantic HTML markup.
Site Speed and Elementor Speed
The builder itself is fast and, from that standpoint, provides a great user experience. On the front-end side, according to Pagely’s comparative analysis, it beats other page builders with 489ms load time.
Our own comparison confirms its speed, both on the front end, and back end. Our test website speed, using the same assets as with previous builders, ended with a load time of 1.6s, driving us at the top of “average” websites, according to Google Page Insights.
Of course, when building a real website, appropriate optimization techniques need to be implemented., For the purpose of this review, we are really astonished at how fast it was without any optimization.
Elementor Documentation Quality
Elementor documentation is probably the best one we’ve seen so far. It includes video tutorials that build a knowledge base for beginners while providing detailed documentation for developers.
As the interface itself is intuitive, we didn’t find the need to jump over to documentation for our basic needs on the sample website we built.
Elementor Compatibility with Popular Plugins
Same as Beaver, Elementor’s list of compatible plugins is quite nice. It supports Yoast, Adobe Fonts, Google Fonts, and WooCommerce, which was essential for our test website.
All plugins worked seamlessly when installed.
Elementor Full Version Price
Similar to Beaver Builder, Elementor comes with three premium packages and a free version. The Personal License priced at $49/year and comes packed with 30+ elements and 300+ pro templates., What really sets it apart is the WooCommerce builder and a popup builder.
If you’d like to develop 3 sites, it will cost you $99/year. At $199/year it enables installation on 100 websites.
Elementor is especially integrated into the marketing sector, offering a lot of integrations with popular marketing tools and form builders in its pro versions.
Elementor Page Builder Summary
Elementor gives, by far, the fastest output when compared with Beaver Builder and WPBakery page builder. This is an important factor when choosing a page builder.
However, the user experience using Elementor wasn’t as satisfactory as when using Beaver Builder. Similar to Beaver Builder and WPBakery, it was necessary to use custom elements to accomplish our design.
The one thing that we really liked was the ability to customize from the back-end perspective and the detailed documentation for developers.
WPBakery Page Builder vs. Beaver Builder vs. Elementor: Final Thoughts
As we compared these three page builders through simple one-page website development, we can conclude that each of them has its pros and cons. So how to decide which one is the best?
We’ve broken down our conclusions into a simple comparative table. Based on our experience through this small project, we’ll rank them based on our previously defined criteria.
Table 1: Page Builder Comparison (scale 1-5, 1-minimum, 5-maximum)
| WPBAKERY PAGE BUILDER | BEAVER BUILDER | ELEMENTOR PAGE BUILDER | |
| Ease of Use and Customization | 3 | 5 | 4 |
| Availability of Common Elements | 4 | 4 | 4 |
| Responsiveness of the Elements and Final Layout | 3 | 5 | 5 |
| The Semantics of the Code Generated | 2 | 5 | 5 |
| Documentation Quality | 4 | 5 | 5 |
| Compatible with Popular Plugins | 5 | 5 | 5 |
| Page Builder Speed | 3 | 5 | 4 |
| Final Website Speed | 2.4s | 2.8s | 1.6s |
After comparing those three builders we’ve concluded that Beaver and Elementor are a better choice for a page builder than WPBakery.
Beaver Builder excels in almost everything, except for the final website page load time, which is critical. That doesn’t mean you can’t influence the page load and make your website faster. Beaver Builder is still a good choice if you utilize different optimization techniques to make your website faster.
When looking at the semantics, another important aspect, Beaver Builder and Elementor are better options than WPBakery, as they produce 100% clean code.
Elementor excels in the developer’s documentation and guides on how to make more back-end customizations, making it a great option for more experienced users.
Beaver Builder offers the most intuitive UI and working with it was a pleasant experience. It took less time to build our test layout with Beaver Builder than with Elementor or WPBakery.
WPBakery is a close third option, especially for beginner users. Our recommendation would be to utilize Beaver or Elementor.